

- #CREATE OUTLINE ILLUSTRATOR HOW TO#
- #CREATE OUTLINE ILLUSTRATOR SOFTWARE#
- #CREATE OUTLINE ILLUSTRATOR CODE#
You can choose the media you will use the illustration for, such as Web, Print, and Art & Illustration. For more details, see Draw simple lines and shapes. Press and hold the Rectangle tool from the toolbar to choose a shape tool from the drop-down list. Since you'll only be making simple shapes, a Screen (72ppi), which works for raster images for webpages, would suffice.Ĭlick Create new. You can create basic shapes using the Shape Builder tools. Raster effects determine the resolution for raster effects and filters. So if you need to use an in use port, how do you tell what. Search from 151 Create Outlines Illustrator Pictures stock photos, pictures and royalty-free images from iStock.
#CREATE OUTLINE ILLUSTRATOR SOFTWARE#
The software allows you to choose from available presets with settings that fit the media the illustration will be for.įor example, the RGB Color preset is most suitable for digital artworks, while CYMK Color works better for prints. Can I Get create outline in illustrator With Price. To start, open a new document with Adobe Illustrator.
#CREATE OUTLINE ILLUSTRATOR HOW TO#
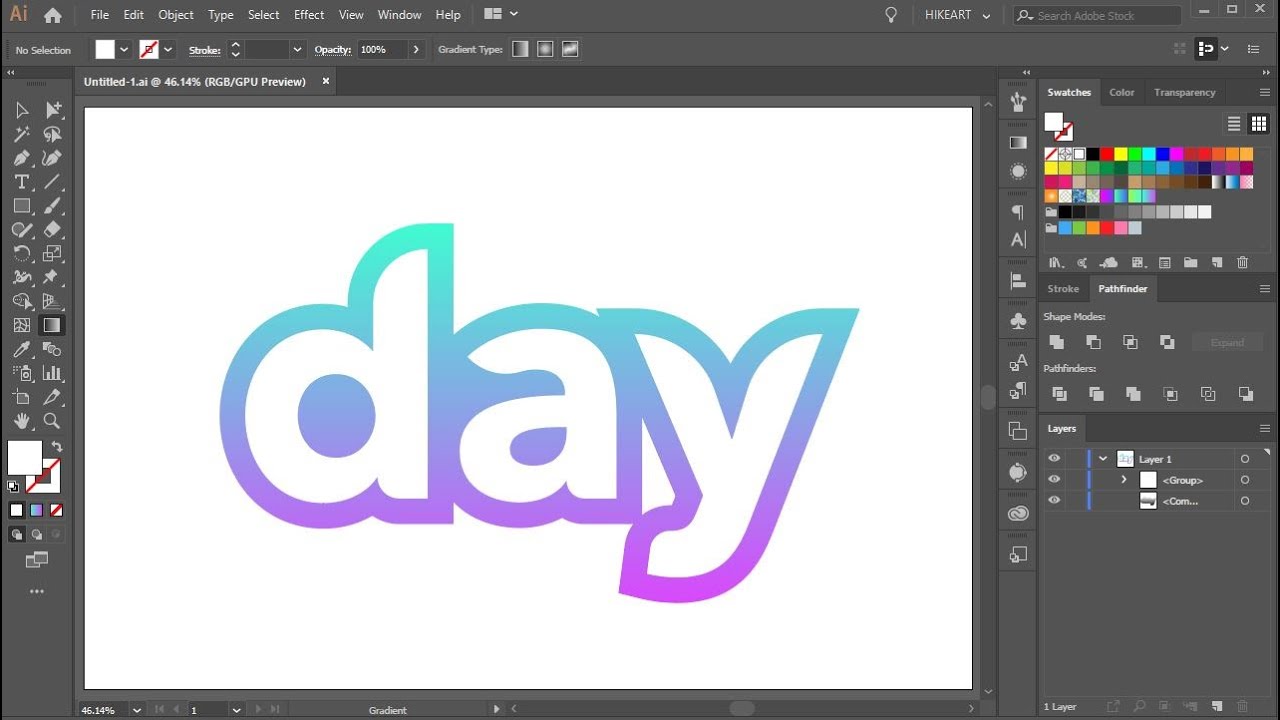
How to Make a Triangle in Illustrator: Getting Started There are various ways, as you will see below. This will automatically convert your text into vector shapes. In this tutorial, we will teach you exactly how to make a triangle in Illustrator. So outline your fonts In Illustrator, you do this by selecting TYPE>Create Outlines. All text is converted to outlines (non-font-based vector shapes) Created: 20November13. Since Illustrator is a vector-based program, learning how to make shapes in Illustrator is a needed skill. Minimum Adobe Illustrator 10 Version up and High resolution JPG image.

While it seems daunting, this handy tool is pretty easy to use once you get the hang of it.

Then, click Save.Adobe Illustrator is the go-to tool to create any digital art. Decide where you want to save it on your computer, and give it whatever name you choose. The first thing to do is click on File > Save As. If you’re working with a wide variety of blend modes, gradients, or highly unusual fonts, it may not work in SVG. Keep in mind, just because you can do something on Illustrator or even Photoshop, doesn’t mean that the SVG file will also be able to do it. If you are looking to create an SVG file and use it on your website, then open up any logo/illustration in an. No matter how simple or complex artwork you want to create, this class covers everything in detail that you need to get there, and teaches basic and in depth. Ok, now let’s get to Illustrator and create an SVG file like a pro! Create an SVG file in Adobe Illustrator Step 1: If you want to learn about why the optimization process is a good idea, read our article on how the SVG file can enhancing web performance.
#CREATE OUTLINE ILLUSTRATOR CODE#
If you are comfortable and experienced with coding, you can choose to instead code it yourself through your preferred code editor.Įither way, there are a handful of things to keep in mind and look out for when you are creating an SVG file and, later on, how to optimize it for speed. Step 5: Set your Background and Foreground Colors. Step 4: Convert your photo to a line drawing. Step 3: Convert the image to grayscale using an adjustment layer. Creating an SVG file, or Scalable Vector Graphics file, to use for your website can be done with fairly simple design tools like Adobe Illustrator, Photoshop, or Corel Draw. How do I extract the outline of a picture Step 1: Adjust the contrast of your photo.


 0 kommentar(er)
0 kommentar(er)
